이미지를 더블클릭하면 큰 화면으로 볼 수 있어요!
슬리드에서는 노션과 비슷한 마크다운 서식을 지원해요.
단축키를 사용해 노트를 꾸밀 수 있어요.
다양한 텍스트 스타일
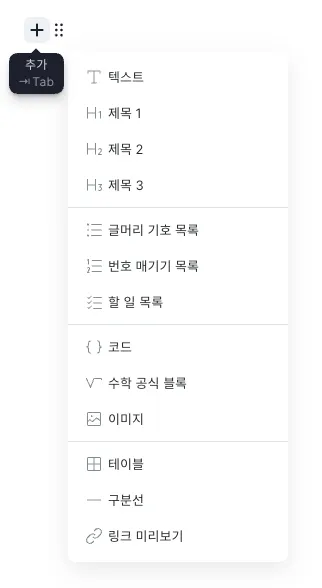
글줄 옆에 마우스를 올리면 나타나는 + 버튼을 이용해 다양한 서식들을 추가할 수 있어요.
 소제목
소제목
# (샾, 우물정) 기호를 입력하고 스페이스 바를 누르면 소제목 서식을 만들 수 있어요.
# : 제목 1
## : 제목 2
### : 제목 3
 ️ 글머리 기호 목록
️ 글머리 기호 목록
- (하이픈, 대쉬) 기호를 입력하고 스페이스 바를 누르면 글머리 기호 서식을 만들 수 있어요.
엔터 키를 누르면 다음 줄에도 자동으로 글머리 기호 서식이 적용돼요.
Tab 키를 누르면 들여쓰기를 할 수 있어요.
 번호 매기기 목록
번호 매기기 목록
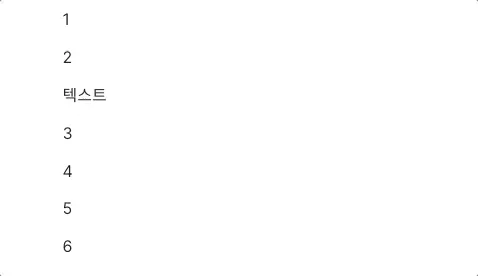
1. (숫자 + 마침표)를 입력하고 스페이스 바를 누르면 번호 매기기 목록을 만들 수 있어요.
엔터 키를 누르면 다음 줄에도 자동으로 다음 번호로 목록이 생성돼요.
Tab 키를 누르면 알파벳, 로마문자, 숫자 순으로 하위 번호 목록을 만들 수 있어요.
 할 일 목록(체크리스트)
할 일 목록(체크리스트)
[] (대괄호) 기호를 붙여 입력하면 할 일 목록(체크리스트)을 만들 수 있어요.
할 일 목록 옆의 네모 박스를 클릭해 달성 여부를 체크할 수 있어요.
Tab 키를 누르면 들여쓰기를 할 수 있어요.
 구분선
구분선
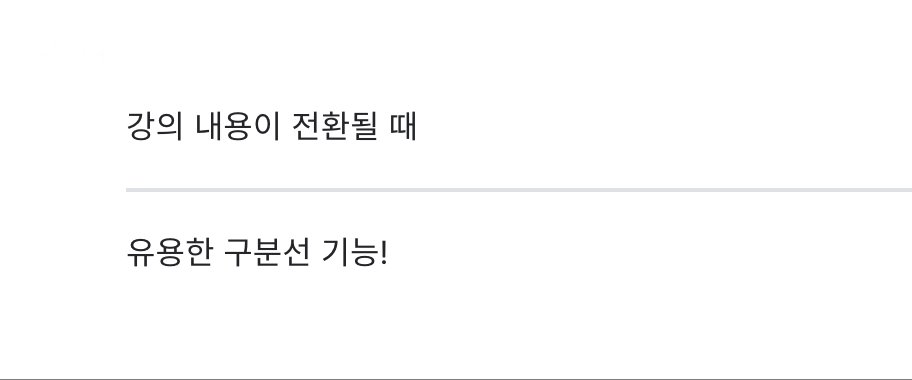
- (하이픈, 대쉬) 기호를 3개 연속해서 입력하면 구분선이 생성돼요.
내용이 전환될 때 구분선을 넣으면, 후에 노트를 볼 때 쉽게 구별할 수 있어요.
 블록 구분 및 줄 간격
블록 구분 및 줄 간격
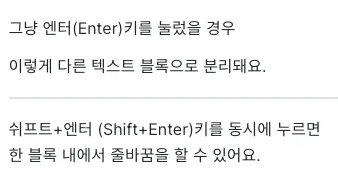
Enter: 다른 텍스트 블록으로 분리돼요. 줄 사이 간격을 넓게 만들 수 있어요.
Shift+Enter: 다른 블록으로 나뉘지 않아요. 한 블록 내에서 줄바꿈만 하는 기능이에요. 이 경우 줄 사이 간격이 짧아져요.
 스타일 꾸미기
스타일 꾸미기
텍스트를 드래그로 선택하면 꾸미기 서식을 사용할 수 있어요.
[ 단축키 모음 ]
•
굵기(볼드체): Ctrl + B
•
기울기(이탤릭) Ctrl + I
•
밑줄: Ctrl + U
•
인라인 코드: Ctrl + E
•
하이퍼링크: Ctrl + K(Ctrl을 누르고 클릭해야 해당 링크로 이동해요)
•
형광펜과 글자 색 변경은 단축키가 없어요
 블록 이동(드래그 드롭)
블록 이동(드래그 드롭)
블록 설정( 𓏬𓏬 모양 버튼)을 누르면 블록의 위치를 조정하거나 삭제할 수 있어요.
블록 설정 버튼을 누른 채로 드래그해서 원하는 곳에 끌어다 놓을 수도 있어요.